Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 오버라이딩
- 스프링
- 쓰는이유
- 개발기록
- 백준
- 데이터베이스
- Oracle
- defaultdict
- 자바
- react
- 외부조인
- ChainMap
- orderedDict
- java
- JIT
- 파이썬
- overriding
- DAO의 분리
- spring
- 청크
- 121
- DAO
- GCP Storage
- select
- 리스트 자르기
- 싱글톤
- null
- PYTHON
- 싱글톤 레지스트리
- Spring Framework
Archives
- Today
- Total
PengTory
React로 간단 ToDoList 만들기 본문
React로 간단한 ToDoList를 만들어보려 한다.
1. 입력한 todo 배열에 저장하기
import {useState, useEffect} from "react";
function App() {
const [toDo, setToDo] = useState("");
const [toDos, setToDos] = useState([]);
const onChange = (event) => setToDo(event.target.value);
console.log(toDo);
const onSubmit = (event) => {
event.preventDefault();
if(toDo === ""){
return; // 비어있으면 작동 안하게
}
setToDo("");
setToDos(currentArray => [toDo, ...currentArray]);
};
console.log(toDos);
return (
<div>
<h1>My To Dos({toDos.length})</h1>
<form onSubmit={onSubmit}>
<input onChange = {onChange}
value = {toDo}
text="text"
placeholder="Write your to do..."/>
<button>Add To Do</button>
</form>
</div>
);
}
export default App;
Todo 목록을 입력하기 위해 <input> 사용해 입력 받는다.
input에 입력된 값을 value를 통해 넘겨주고 value 값은 onchange를 통해 상단에 선언한 todo로 들어간다.
todos는 todo에 입력한 값들을 전부 저장해주기 위해 배열로 선언한다.
setTodos(currentArray => [todo, ...currentArray]); 를 사용해 초기에는 비어있는 currentArray라는 배열에 입력된 todo를 하나씩 하나씩 저장한다.
<실행화면>

2. todoList 값 내보내기 (map 사용)
map은 하나의 array에 있는 item을 내가 원하는 무엇이든지로 변형 해줄 수 있다.
{toDos.map((item) => <li>{item}</li>)} 과 같은 형태로 적어주면 toDos라는 array를 가져와 안에 있는 모든 item들을 <li>에 쓸 수있게 변형해 준다.
<전체 코드>
import {useState, useEffect} from "react";
function App() {
const [toDo, setToDo] = useState("");
const [toDos, setToDos] = useState([]);
const onChange = (event) => setToDo(event.target.value);
console.log(toDo);
const onSubmit = (event) => {
event.preventDefault();
if(toDo === ""){
return; // 비어있으면 작동 안하게
}
setToDo("");
setToDos(currentArray => [toDo, ...currentArray]);
};
console.log(toDos);
return (
<div>
<h1>My To Dos({toDos.length})</h1>
<form onSubmit={onSubmit}>
<input onChange = {onChange}
value = {toDo}
text="text"
placeholder="Write your to do..."/>
<button>Add To Do</button>
</form>
<hr />
<ul>
{toDos.map((item, index) => <li key={index}>{item}</li>)}
</ul>
</div>
);
}
export default App;
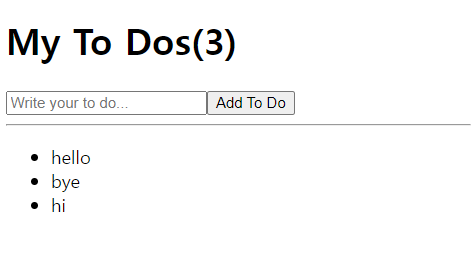
<실행화면>

cf) key prop 에러

map 사용시 key를 적어주지 않으면 다음과 같이 key prop 에러가 뜨게 된다.
실행은 가능하지만 콘솔창에 다음과 같은 에러가 뜬다.


위처럼 index를 key 값으로 넣어주면 오류 해결!
'React' 카테고리의 다른 글
| useEffect, useState (0) | 2022.07.19 |
|---|---|
| <select> 시간 <-> 분 구현, Km <-> Mile (0) | 2022.07.18 |


